Introduction
When choosing the theme of your site, the menu is populated with default items, but it is possible to customize it or create a menu by following these steps.
Before doing this, the pages of your website must have been created.
Prerequisite
Enter the following address in your web browser : https://mg.n0c.com/en.
Open the interface (please see the article How to Create Web Sites).
Access to the Menus
In the Sidebar menu, select Menus.
Modifying the Header Menu
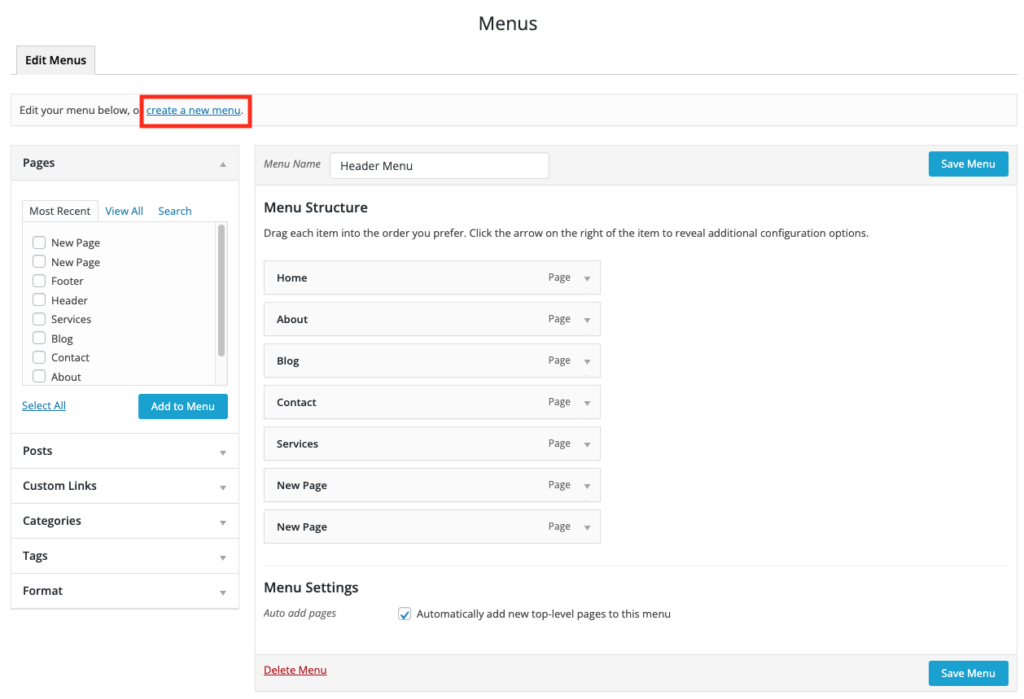
- The Menu Name must be “Header Menu”.
- Select the pages that will be displayed in the header menu and, once the selection is made, click on the Add to Menu button:
- Adjust the Menu Structure and submenu by dragging and dropping as desired, as shown below:
- Once the menu has been adjusted as desired, click on the Save Menu button. A message confirming the update is then displayed.
Modifying a Menu
- Select a menu to edit in the drop-down list :
- Bring all required modifications and click on the Save Menu button.
Creating a New Menu
- Click on create a new menu:
- Identify the Menu Name and click on the Create Menu button: